√画像をダウンロード css ヘッダー 固定 sticky 212538-Css ヘッダー 固定 sticky
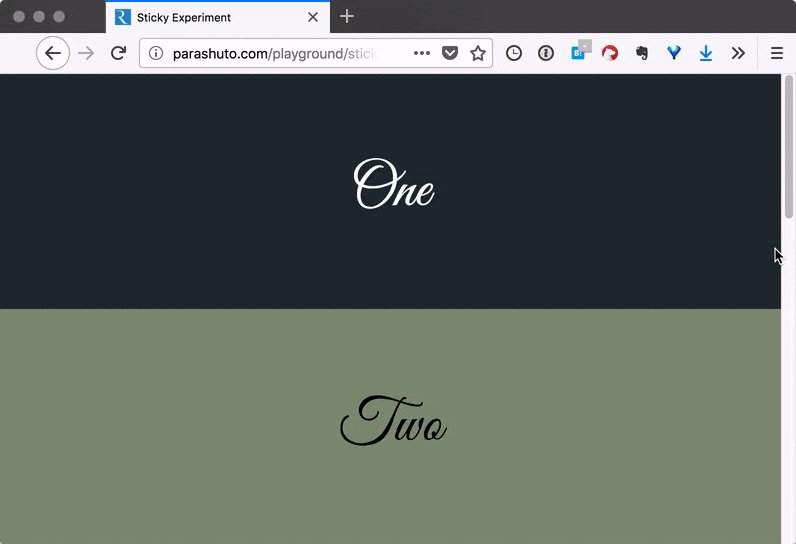
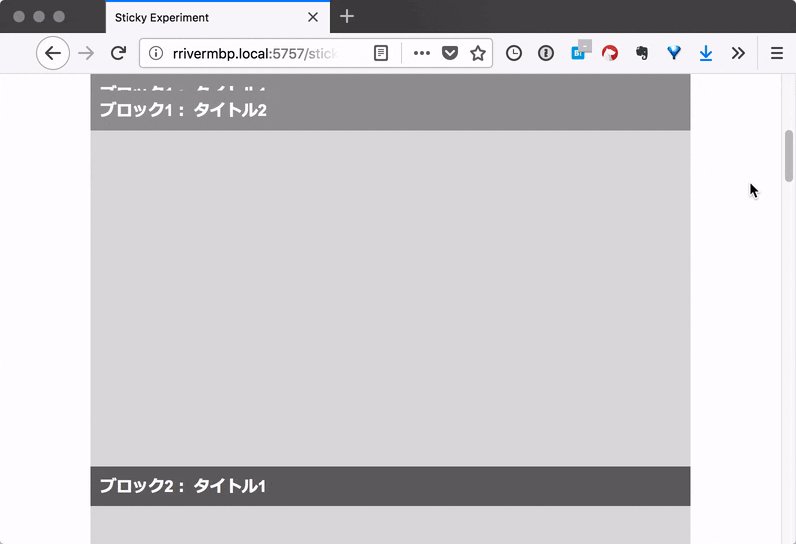
3005 · stickyとは sticky は CSS position の値の一つで、 〇〇 { position sticky; · サンプルでは最初から最上部にありますが、ヘッダー下のメニューに指定した場合、画面トップに到達後、その位置に固定されます 18年7月14日 19年6月12日 CSS , CSSデザインCSSのpositionstickyがすごく便利 CSS 最近新しく追加された position の新しい値 sticky が場合によってはすごく便利なので記事を書いてみます。 対応ブラウザがまだあまり多くないので実用性は乏しいかもしれませんが、今まで JavaScript の力を借り
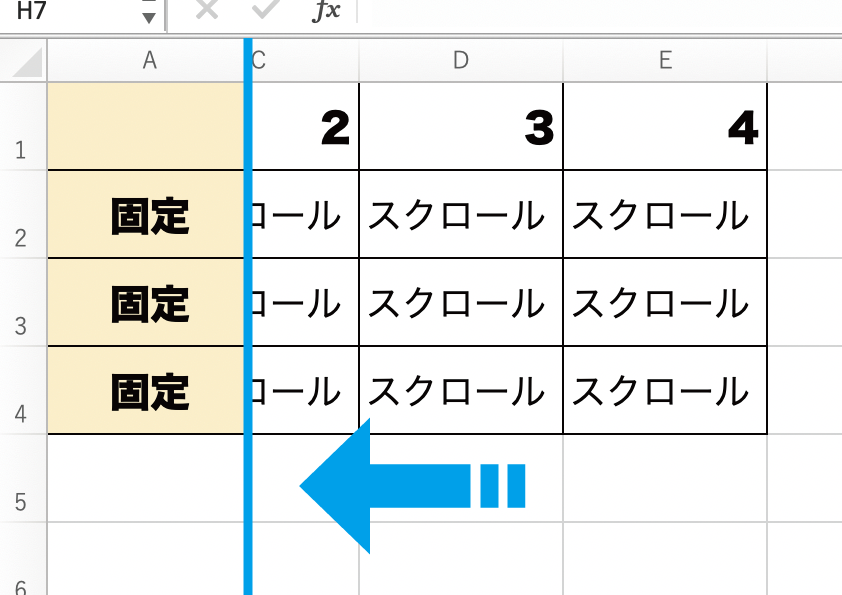
Html ヘッダー 固定 コピペ簡単 ヘッダー固定 スクロールヒントを表示させるテーブル Wordpress
Css ヘッダー 固定 sticky
Css ヘッダー 固定 sticky-ヘッダー固定が簡単に設定できるCSS positionsticky 世の中 カテゴリーの変更を依頼 記事元 helloworldblogtech 適切な情報に変更 · CSSsticky { postion webkitsticky;




Webデザイン Cssの Sticky を使いこなそう Codecampus
· ヘッダーやサイドバーを固定する際はJavascriptやjQueryを利用する事が多いですが、 今回はposition stickyを利用してCSSのみで固定します。 · 固定ヘッダーって今どう? 最新の流行をチェックしてみたよ! SUZUKICHANG あけましておめでとうございます。 ご存知鈴木です 今年もよろしくお願いいたします さて、GoogleのMFI導入を受けてWeb界隈のみなさまにおかれましては対応に追われていることと · CSSのpositionsticky;を使って各見出しやコンテンツヘッダーを固定する Free Style
も一緒に指定する必要があります。 tablefixed thfirstchild, tablefixed tdfirstchild { position sticky;05 · tableのヘッダ(thead)を固定して縦スクロールをしたかった。 だけど、なんか上手くいかなかった。スクロールがtbody部に食い込んだり、レイアウトが崩れたり。一番理想の挙動に近かったのがposition sticky法。 こんな感じに動く はてブさんのスタイルも適用されてるので実際のデザヘッダーを『positionfixed;』を指定時に、下部のコンテンツを、 Javascriptを使ってヘッダーの高さ分だけ下げる方法をご紹介します。 こういった場合、body要素の上部にヘッダーの高さ分だけ、paddingを指定したりして調整をすることがありますが、 レスポン
今回はpositionstickyについてご紹介します。 あまり知名度が少ないCSSですね。 簡単にヘッダー固定することができます(フッターも可能です)。 目次 1 書き方2 終わりに 書き方 まずはHTMLです1603 · CSSを使って解決する方法 CSSでヘッダーの高さを確保するには、アンカーリンクのジャンプ先の要素となる部分に、「padding」と「margin」にヘッダーの高さ(今回の場合は100px)を指定し高さを相殺するためのclassを付与してあげましょう。Position fixed;でページ内リンクの頭出しがずれる件の解決策を考えてみる HTMLCSS この状況が発生するシチュエーション ネットに載っていた解決策 margin / paddingを使用した解決方法の問題点 最近の流行りかは分かりませんが、ヘッダー、もしくは




ヘッダー フッターの固定にposition Sticky使うとcssだけで完結するし良いかも Ginpen Com




Webデザイン Cssの Sticky を使いこなそう Codecampus
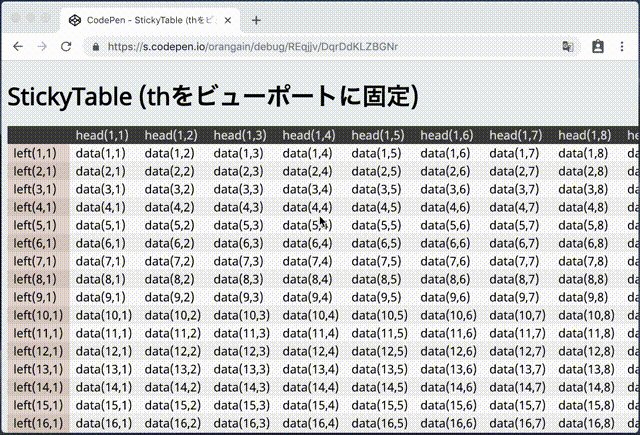
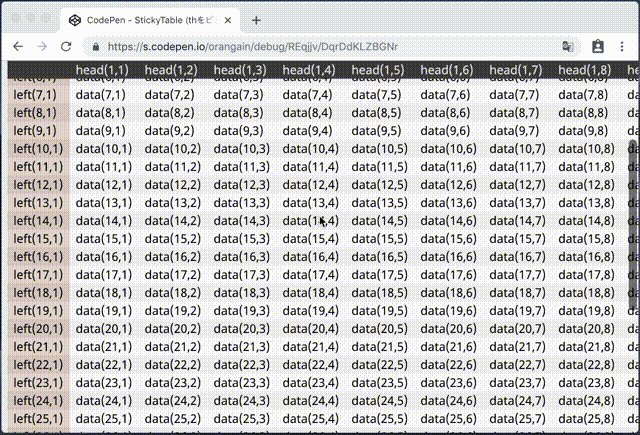
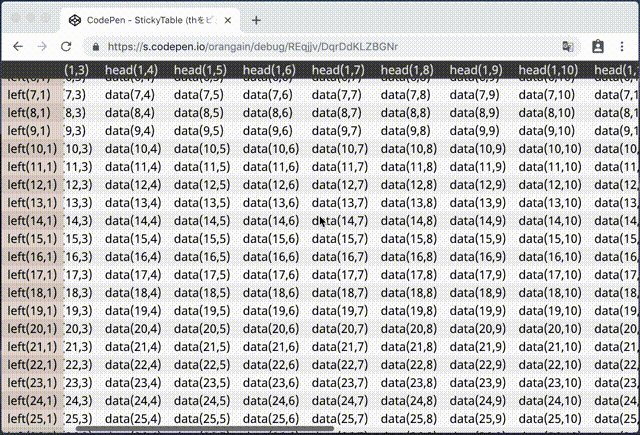
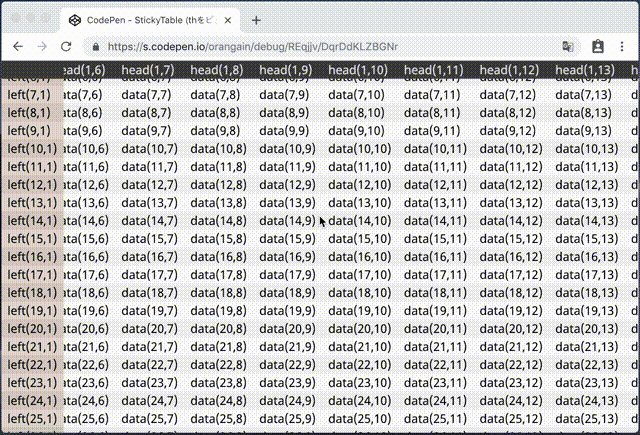
を使う方法があります。 このときは left 0;1119 · バリエーション1 ヘッダーをoverflow scrollな要素の上と左に固定する position sticky を指定した要素は、一番近いscrolling ancestorに固定されます。で、これをテーブルヘッダに利用しよう、というわけです。 ググると結構記事になっていて、要するに thead要素内の th要素に displaysticky positionsticky を指定して固定するようです。 実際のデモ theadをstickyにするのが真っ当な感じですが、現在のブラウザの




Css Position Stickyで スクロールに合わせてヘッダーを固定する方法 Amelog




Webデザイン Cssの Sticky を使いこなそう Codecampus
列を固定するために、css で position sticky;/* 上端から10pxのところで固定 */ } · ヘッダー・ナビゲーションを固定表示させるアイデア5つ 公開日 / 最終更新日 CSS jQuery・JS Technique スクロールしても固定表示されるヘッダーは珍しくありませんが、その方法はいくつかあります。 今回は5つのパターンでサンプルを作成




Cssだけでヘッダー固定




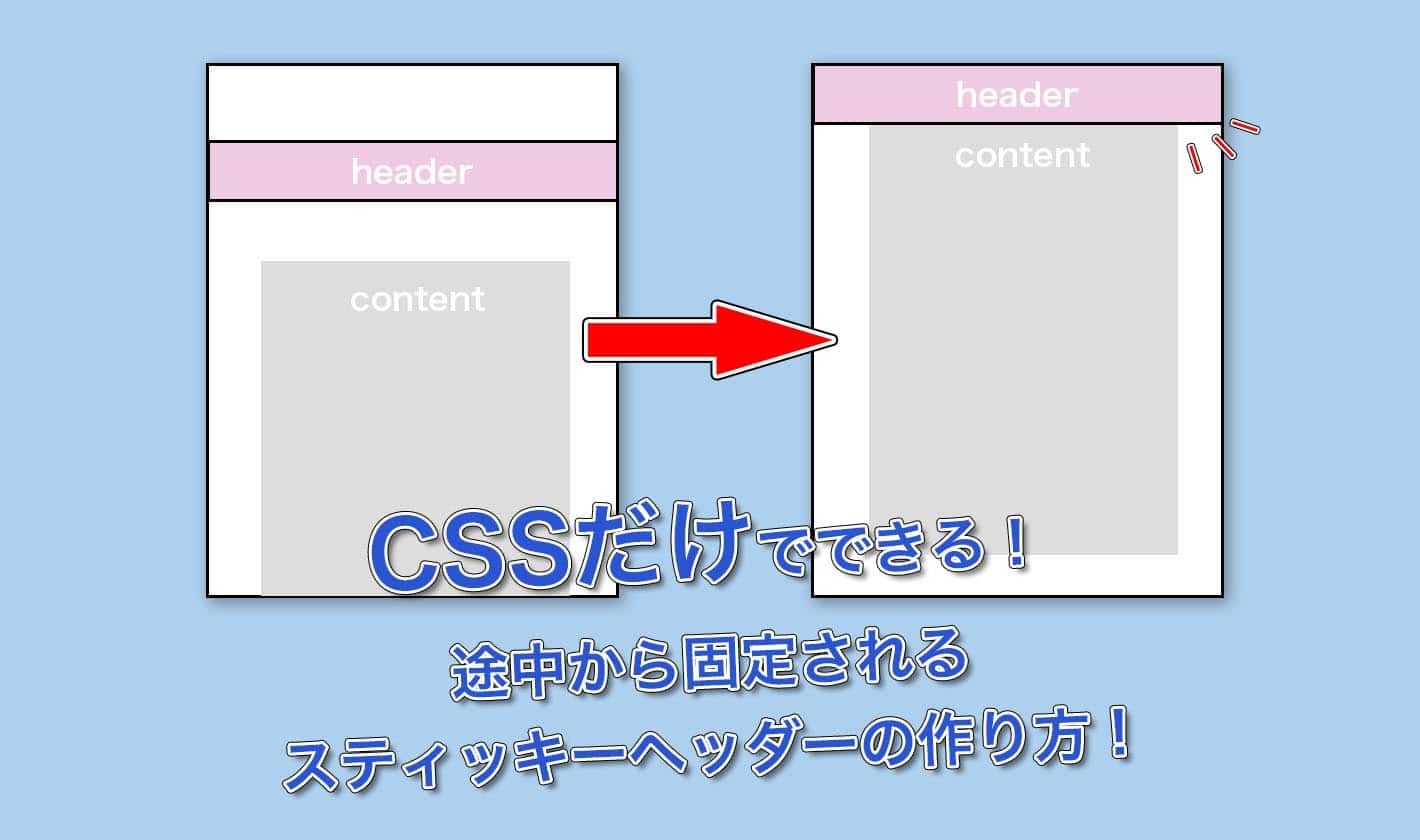
Jquery不要 Cssだけ 途中から追従するスティッキーヘッダーを簡単に作る方法 サンプル付 でざなり
1902 · 次に、固定したいヘッダー タグに、専用のclassを付けてください。 固定あり ・・ タグにclassやstyleを付けたら、他は通常のTABLEと同じです。 CSSソースコードの解説 CSSのソースコードは、特に解説することはありません。Positionfixedを使ってヘッダを固定した場合 ページ内リンクの位置がヘッダの高さ分ずれてしまいます。 ヘッダを固定する案件が増えてきましたので覚書です。 CSSで調整する方法と、JavaScriptで調整する方法があります。 ヘッダの高さ:100px HTML CSSで調整する paddingtopでヘッダの高さ分/* safari対応 */ position sticky;




Black Everyday Company Position Stickyでスクロール可能なテーブルの行 列ヘッダを固定する




Cssのpositionのstickyを使用してみよう アールエフェクト
Position sticky;をかけてるところのtopの値を変えてみてください 例えば,top 50px;とすると,コンテナの上辺から50pxの位置に張り付きます 1行目にしたい要素をtop 0;にしているなら, 2行目にしたい要素をtop /*1行の高さ*/;にしてください背景色が意図したとおり動作しており、ヘッダーが固定されていない状態で cssにpositionfixedを記述したところ、背景色が消える、右寄せが適用されない等の問題が発生した 該当のソースコード mainmenujsp(実際に読み込むJSPファイル)行列見出し固定 stickyTable contenteditable fileApi Blob JS 以前に行列見出し固定テーブルを作製 しました。 最近は「positionsticky;」を使った行列見出し固定テーブルのサンプルをネットでいろいろ見かけるようになりましたので、自分なりにまとめてみました。




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン




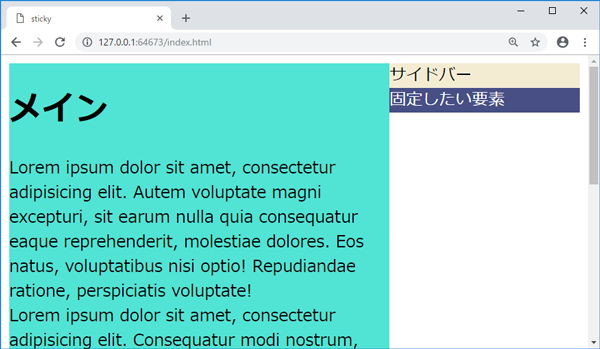
Cssのみ サイドバーを投稿のスクロールに合わせて固定 追尾させる方法 りゅ く Net
Position sticky;がうまく動作しない時に確認することと対処法 position sticky;とは、要素をスクロールに合わせて固定配置できるCSSです。 実装方法に関しては以下の記事でご紹介しています。 CSSpositionstickyで、スクロールに合わせてヘッダーを固定する · cssだけでスティッキーヘッダーを作る方法 スティッキーヘッダー にしたい要素に以下のCSSを記述します。 position webkitsticky;このままでは、 の中にある そのものがスクロールしてしまいます。 そこで、固定したいヘッダ部分 ( )を position と expression を使用して、 がスクロールされたとき、スクロールしている分の高さの値を top に設定して、 をスクロールしても固定されるようにしています。 これで、IE6とIE7は のみスクロールが効くようになります



Html ヘッダー 固定 コピペ簡単 ヘッダー固定 スクロールヒントを表示させるテーブル Wordpress




Cssだけでtableのヘッダーを固定してスクロールする方法 スマホ対応 ミライヨッチ
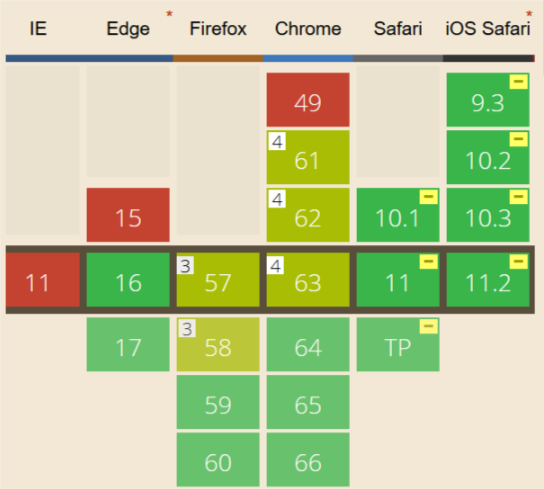
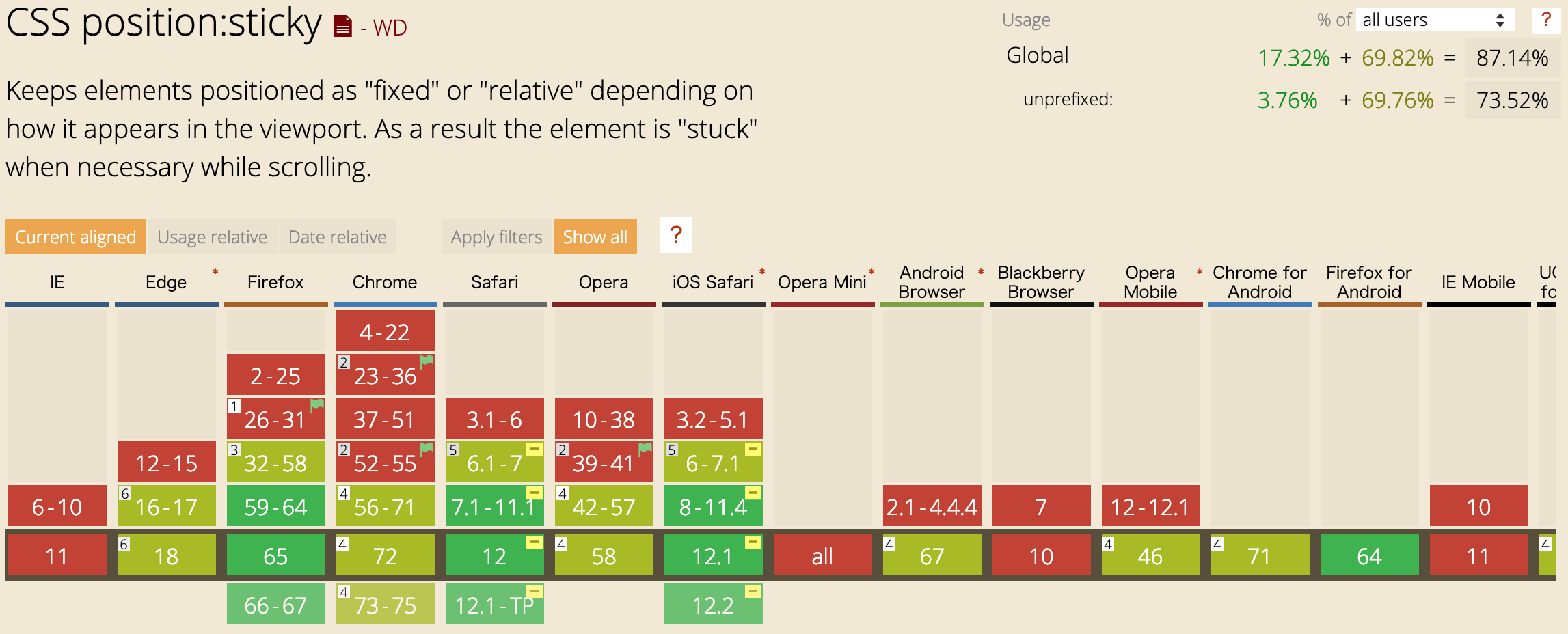
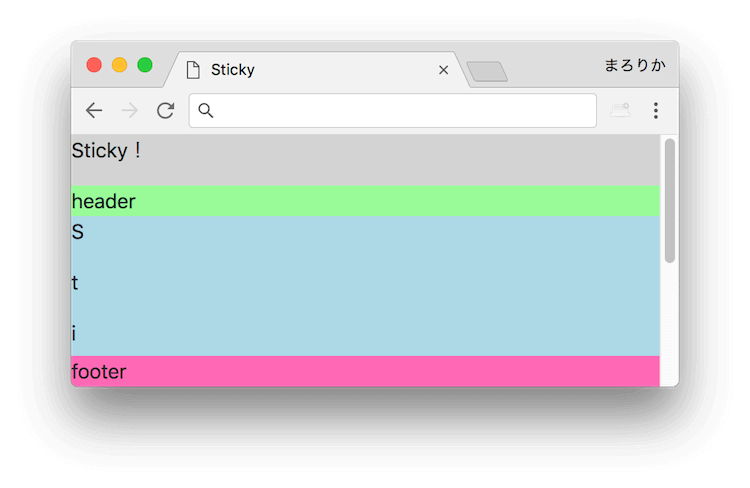
ヘッダー、フッターの固定にpositionsticky使うとCSSだけで完結するし良いかも。 投稿日時 1845 カテゴリー CSS タグ position sticky, レイアウト というわけで、いまさら初めて使いました。 実は生まれて初めて `position sticky` 使ったんだけど、「いいじゃん! 」と1ヘッダーを固定する場合のサンプルデモページ このページはジャングルオーシャンのサンプルデモページになります。 記事ページはこちら あのイーハトーヴォのすきとおった風、夏でも底に冷} という書き方をします。 14年ぐらいから ブラウザ:Sarafi がサポートし、17年に Chrome がサポートしたことで広まった CSS の一つ。 sticky の効果としては、画面スクロールに対して要素を重ねて表示できる、というメリットがあります。 例えば上図の場合では タグを画面上部で固定する




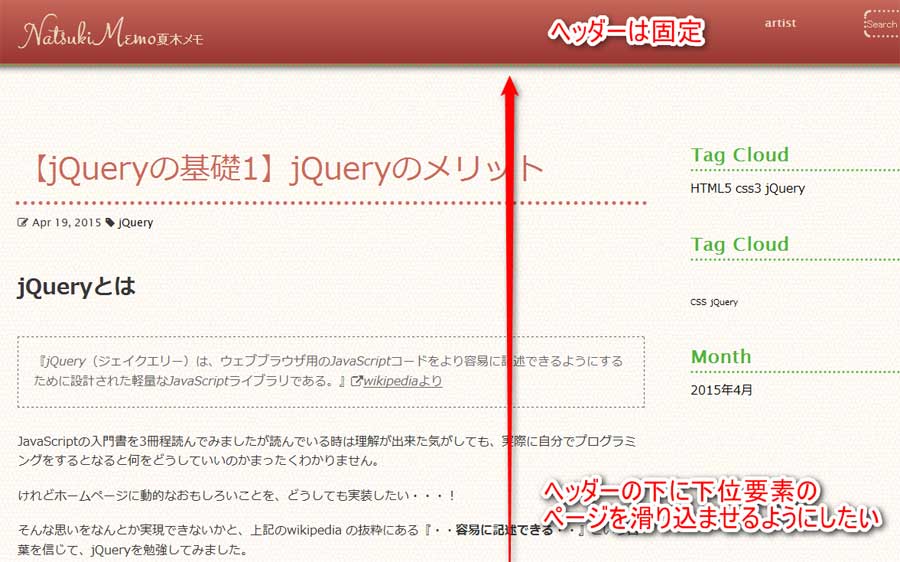
ヘッダーをposition Fixedで固定してz Indexを指定した時 下位要素のリンクがクリック出来ない L Natsukimemo なつ記メモ Of Webデザインtips




Webデザイン Cssの Sticky を使いこなそう Codecampus
· 要素をスクロールにあわせて追随させるにはCSSの sticky というプロパティを利用します。 方法は簡単で スクロールに追随させたい要素のpositionにstickyを設定する;1704 · 前回の記事positionプロパティを身に着けよう!基本的な知識と使い方を解説!(基礎編)ではpositionプロパティにおける4つの値について解説しました。 今回はこれらの値全てと類似点を持つposition sti · cssだけでスティッキーヘッダーなどにも対応できるpositionsticky ある要素の高さまでスクロールしたら以降はそのまま指定した位置に表示したい 要素の位置を調べてスクロール量を監視してcssを変更できるよう工夫をして jsを使って対応していまし




Cssのposition Stickyでテーブルのヘッダー行 列を固定する Qiita




固定メニューがjsなしで簡単に実装できるposition Sticky 株式会社ゼロワンアース
固定したい要素に対して、 position sticky と位置( top, bottom, right, left のうち少なくとも1つで閾値を指定)を指定するだけです。 例えばスクロール中に固定したい要素に sticky というclass名をつけたとしたら、以下のようにcssを指定します。 sticky { position webkitsticky;




Webデザイン Cssの Sticky を使いこなそう Codecampus




ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday




Cssのみで行 列ヘッダ固定テーブルを実装 Firefox Chrome Safari Qiita




Javascriptは無し スクロールした時にヘッダの高さを縮ませて上部に固定表示させるcssの実装テクニック コリス




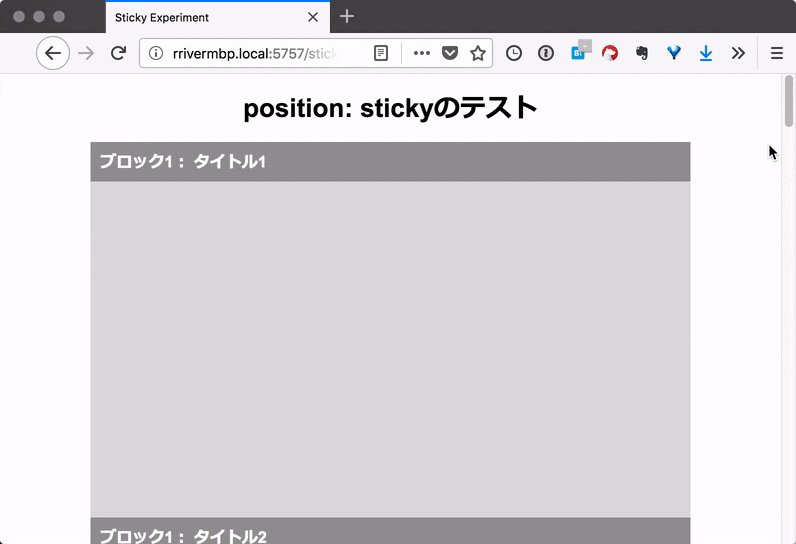
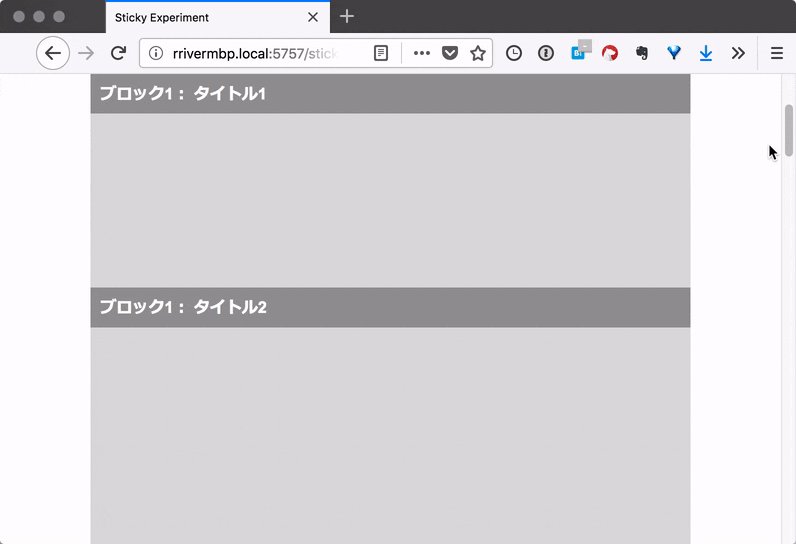
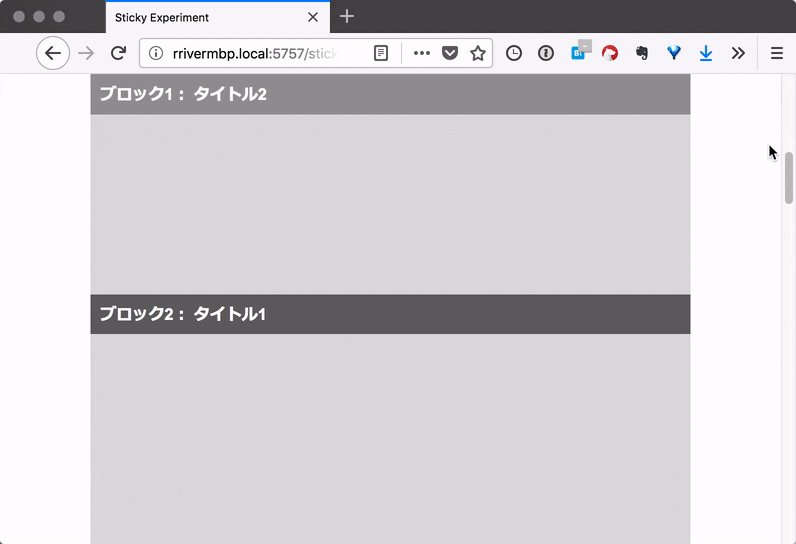
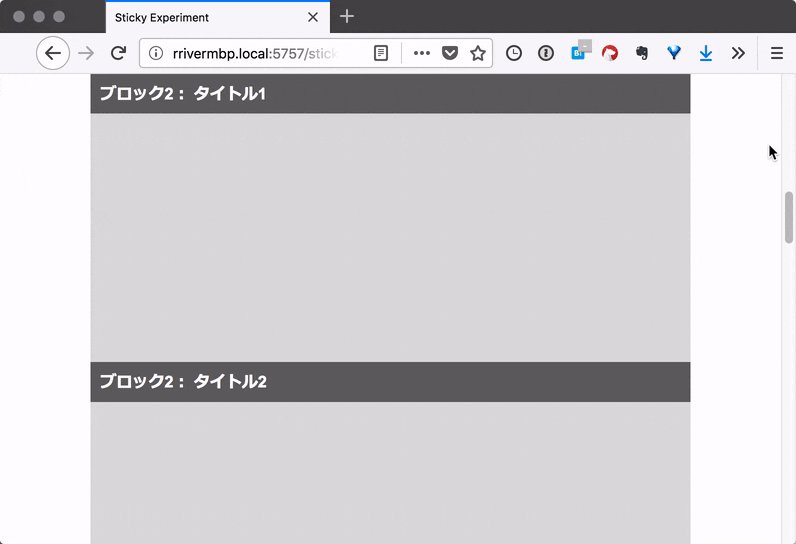
Position Stickyの面白い使い方と使用時の注意点 Rriver



少しアクセシブルな 列や行を固定した表 Unreviewed




Position Sticky で固定ヘッダをらくらく実装 Qiita




Cssのposition Sticky を使って各見出しやコンテンツヘッダーを固定する Free Style




Cssだけでヘッダー固定



New Css Sticky Footer Cssでフッターを下に固定する A Day In The Life




Css Position Stickyでスクロールに追従する要素を作る Misoblog




Cssだけで特定要素内でのみ画面にfixさせたい アットクリエイト スタッフブログ




Shopify ヘッダーのグローバルナビをスクロール時に固定する方法 Debutテーマ Torublog




Cssのみでスクロールでメニューを固定表示 Sticky デイレコ Dairyrecord Blog




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン




Webデザイン Cssの Sticky を使いこなそう Codecampus




Position Stickyを使いcssのみで セルを固定したテーブル Table要素 を実装してみる




Html ヘッダー 固定 コピペ簡単 ヘッダー固定 スクロールヒントを表示させるテーブル Wordpress




Cssだけでヘッダー固定



Cssだけでスティッキーヘッダーなどにも対応できるposition Sticky Weblasts




Position Stickyの面白い使い方と使用時の注意点 Rriver




Css 簡単に固定できるposition Sticky の実装サンプル集 コーディング デザイン ウェブデザイン




Position Stickyが効かない原因 ミフネweb




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン




Cssだけでスティッキーヘッダーなどにも対応できるposition Sticky Weblasts




Cssのposition Stickyでテーブルのヘッダー行 列を固定する Qiita




ヘッダー固定が簡単に設定できるcss Position Sticky Helloworld




Position Sticky で固定ヘッダをらくらく実装 Qiita




Jquery不要 Cssだけ 途中から追従するスティッキーヘッダーを簡単に作る方法 サンプル付 でざなり




Position Stickyの面白い使い方と使用時の注意点 Rriver




Css Position Sticky を使用してヘッダーと現在表示中のセクションの見出しを固定して表示する いつかやる




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン




Position Sticky の仕組みや実際の使い方をやさしく解説 コリス




Css Position Stickyで スクロールに合わせてヘッダーを固定する方法 Amelog




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン




Position Stickyの面白い使い方と使用時の注意点 Rriver




Css Position Stickyで スクロールに合わせてヘッダーを固定する方法 Amelog




Position Sticky の仕組みや実際の使い方をやさしく解説 コリス



Css ヘッダー固定 使えるuiサンプルギャラリー Kipure



Html ヘッダー 固定 コピペ簡単 ヘッダー固定 スクロールヒントを表示させるテーブル Wordpress




Webデザイン Cssの Sticky を使いこなそう Codecampus



Fe Position Sticky ヘッダー固定するときに非常に便利 Hiki Tech Blog 開発ブログ




縦横スクロールつきのテーブルを Web で使いたい かずきのblog Hatena




テーブルtableタグのヘッダー行 列 Thタグ を固定する方法




ヘッダー固定が簡単に設定できるcss Position Sticky Helloworld




テーブルのヘッダをcssで固定する At Softelメモ




Position Sticky を使ってスクロールに追随する固定要素を作る Web備忘録




Cssのposition Stickyがすごく便利 Q Az




Position Sticky の仕組みや実際の使い方をやさしく解説 コリス




Css Position Sticky を使用してヘッダーと現在表示中のセクションの見出しを固定して表示する いつかやる




スティッキーヘッダーの作成 Jquery Yuta Note




Cssだけでヘッダー固定




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン




Cssだけでヘッダー固定




Cssのposition Sticky を使って各見出しやコンテンツヘッダーを固定する Free Style




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン




Cssだけでヘッダー固定




Webデザイン Cssの Sticky を使いこなそう Codecampus




Css ヘッダー固定 使えるuiサンプルギャラリー Kipure




Cssのpositionのstickyを使用してみよう アールエフェクト




Bootstrap 4で固定ヘッダーと固定フッターを設定する簡単な方法 まろりか




Css コンテンツ量が少なくてもフッターをウインドウ最下部に固定する方法 Namagomi Days




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン




途中からヘッダー固定にする方法 画面上部までスクロールされたら固定する Hpcode えいちぴーこーど



Cssで内容が少ない時はブラウザ下部に固定し多い時は下に流れるstickyフッター6種類 Itハット




Html ヘッダー 固定 コピペ簡単 ヘッダー固定 スクロールヒントを表示させるテーブル Wordpress




Css Tableの先頭列を固定させてスクロール




Webデザイン Cssの Sticky を使いこなそう Codecampus




Javascript ナビゲーションを固定 デザインが変わるスティッキーヘッダーを簡単に作る方法を紹介します Tiroblog




Jquery不要 Cssだけ 途中から追従するスティッキーヘッダーを簡単に作る方法 サンプル付 でざなり




Cssだけでサイドバーの一部をスティッキーにする 固定 追従 Teradas




Css Position Stickyで スクロールに合わせてヘッダーを固定する方法 Amelog




Css Position Stickyで スクロールに合わせてヘッダーを固定する方法 Amelog




Cssのposition Stickyの使い方と効かないケースを解説 キノコログ




Jquery不要 Cssだけ 途中から追従するスティッキーヘッダーを簡単に作る方法 サンプル付 でざなり




Fe Position Sticky ヘッダー固定するときに非常に便利 Hiki Tech Blog 開発ブログ




Css Position Stickyで スクロールに合わせてヘッダーを固定する方法 Amelog




Bootstrap 4で固定ヘッダーと固定フッターを設定する簡単な方法 まろりか




Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン



Gr3cvknx3hqqsm



スクロールによってヘッダーやフッターを固定するためのcss Position Stickyが便利 Sakurawi Blog




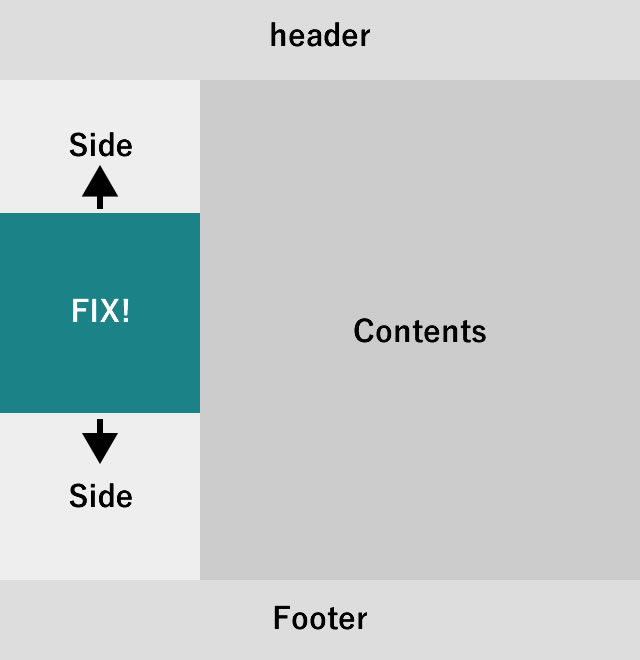
Htmlとcssだけで 固定ヘッダー それぞれスクロールできるサイドメニューとメインコンテンツを作りたい Qiita




Tableのヘッダを固定して縦スクロールさせる Position Sticky Lv1プログラマの誰得メモ




Ie11にも対応 Position Sticky の使い方 ヘッダー サイドバー 表の見出し


コメント
コメントを投稿